
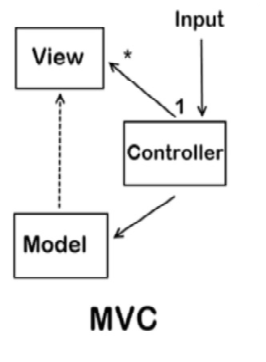
Controller에 Input이 들어온다. View와 Controller는 MVC 구조에서 설계의 상단에 위치한다. Model은 그 아래 위치하며, 따라서 View는 Controller에 대해 알고 있고 Controller는 Model에 대해 알고 있다. View는 Model에 직접 접근이 가능하다.
단점 : 모든 Model을 View에 노출시키는 것은 어플리케이션의 복잡성에 따라 보안문제, 비용문제 등이 발생한다. 데이터베이스에 있는 모든 Model들은 자신들에 맞는 Controller를 호출하는데, 어플리케이션이 더 복잡해지고 많은 연관된 모델을 가지는 시스템으로 확장된다. 사용되는 Controllers의 숫자는 엄청 커질 것이다. 따라서 탐색 속도가 느려진다.
Ruby on Rails, Apple iOS Development, ASP.NET MVC

MVC와 달리 View에 Input이 들어와 Model에서 요청된 데이터를 처리하고 View로 결과를 반환한다. 즉, Model을 조작하며 View를 업데이트 한다. View와 Presenter는 완전히 결합이 분리되어 인터페이스로 소통한다. View를 분리하는 것이 쉽고 MVC보다 MVP가 어플리케이션의 유닛 테스트가 더 쉽다. Controller 대신에 Presenter를 사용한다. Presenter도 View와 같은 level에 위치하며 View와 Model 양 쪽 모든 이벤트들을 listen하며 2개 사이의 행동을 중재한다. (View를 ViewModel에 바인딩하는 개념인 MMVM과 다르다.) View와 Presenter는 1:1로 매핑하여 구현하한다. Presenter는 Model에서 수행하는 요청된 행동에 근거하여 View를 업데이트 한다. 그러나 View는 Model의 존재를 알지 못한다.
ASP.NET

View는 ViewModel을 참조하지만, ViewModel은 View의 존재를 알지 못한다. 또한 View가 Model에 대한 정보를 최소화한다. MVVM은 사용자가 Model의 특정 하위집합인 View를 생성할 수 있도록 허락한다. View는 상태와 논리적인 정보들을 포함할 수 있으며 따라서 전체의 Model을 View에 노출하는 것을 피할 수 있다. MVP의 Presenter와 달리 ViewModel은 View를 참조하는 요청을 받지 않는다. View는 ViewModel에 있는 속성에 바인딩 할 수 있는데, 차례대로 Model에 포함되어 있는 데이터들을 View에 노출시킨다. ViewModel와 View은 1:다 매핑이다. View의 추상화는 코드에서 요청되는 부분이 줄어든다는 것을 의미한다.(WPF의 경우, View와 SilverLight View는 같은 View Model을 공유할 수 있다.)
단점은 ViewModel과 View사이에 해석이 필요하기 때문에, 수행 시 비용이 발생할 수 있다. 해석의 복잡성은 다양할 수 있다: 데이터를 복사하는 단순한 작업부터 View에서 보여지기 원하는 형태로 조작하는 복잡한 일이 될 수 있다. MVC는 이 문제를 겪지 않는다. 모든 Model은 이미 사용이 가능하고 그러한 조작을 피할 수 있다. 데이터 바인딩에 의존하기 때문에 ViewModel은 ViewModel은 상당한 메모리 공간을 사용한다.
WPF, Caliburn, Silverlight, nRoute
* 출처
www.oreilly.com/library/view/learning-javascript-design/9781449334840/ch10s09.html
Learning JavaScript Design Patterns
MVC Versus MVP Versus MVVM Both MVP and MVVM are derivatives of MVC. The key difference between MVC and its derivatives is the dependency each layer has on other layers, … - Selection from Learning JavaScript Design Patterns [Book]
www.oreilly.com
medium.com/@ankit.sinhal/mvc-mvp-and-mvvm-design-pattern-6e169567bbad
MVC, MVP and MVVM Design Pattern
MVC, MVP, and MVVM are three popular design patterns in software development. Let’s have a look on Model View Controller (MVC), Model View…
medium.com
geekswithblogs.net/dlussier/archive/2009/11/21/136454.aspx
MVVM Compared To MVC and MVP
Saturday, November 21, 2009 6:53 PM At the recent Calgary Tech Days event I did a presentation on building composite applications with WPF and Silverlight. One question that I get asked frequently when I get to the part of explaining MVVM is how its differ
geekswithblogs.net
blog.ericmuchenah.com/mvc-vs-mvvm
MVC vs MVVM | Eric Muchenah
MVVM is a derivative of MVC, and the key difference is how each layer in these patterns depends on other patterns and how tightly they are bound to each other. MVC simply stands for Model View Control
blog.ericmuchenah.com
'학습' 카테고리의 다른 글
| CORS란 무엇인가? (0) | 2022.08.05 |
|---|---|
| Git vs GitHub 차이점 (0) | 2021.03.22 |
| Framework vs Library vs API (0) | 2020.11.01 |
| static vs non-static (0) | 2020.09.21 |
| URI vs URL vs URN (0) | 2020.09.06 |



